Personal Area - Mortgage Product
Project Year: 2023
Project Overview
This project focused on creating a personal area for customers who had taken a mortgage through the company, where they could view all their loan details easily and independently.
The goal was to deliver a clear and simple experience for users, reduce the burden on customer support, and improve the company’s overall service level.
Project Objective
The main goal was to create a personal area that would make it easy for customers to access their mortgage information, reducing the need for customer service inquiries and improving customer satisfaction.
Challenges
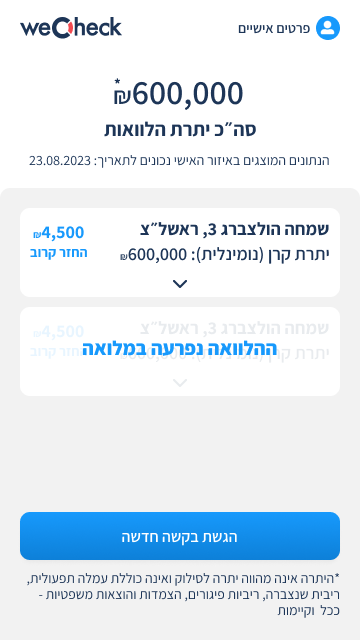
- Presenting complex financial data in a way that’s easy for everyone to understand – even users without financial background.
- Ensuring users can independently perform actions without contacting support.
- Designing for mobile and desktop while staying clear, accessible, and aligned with business goals.
Work Process
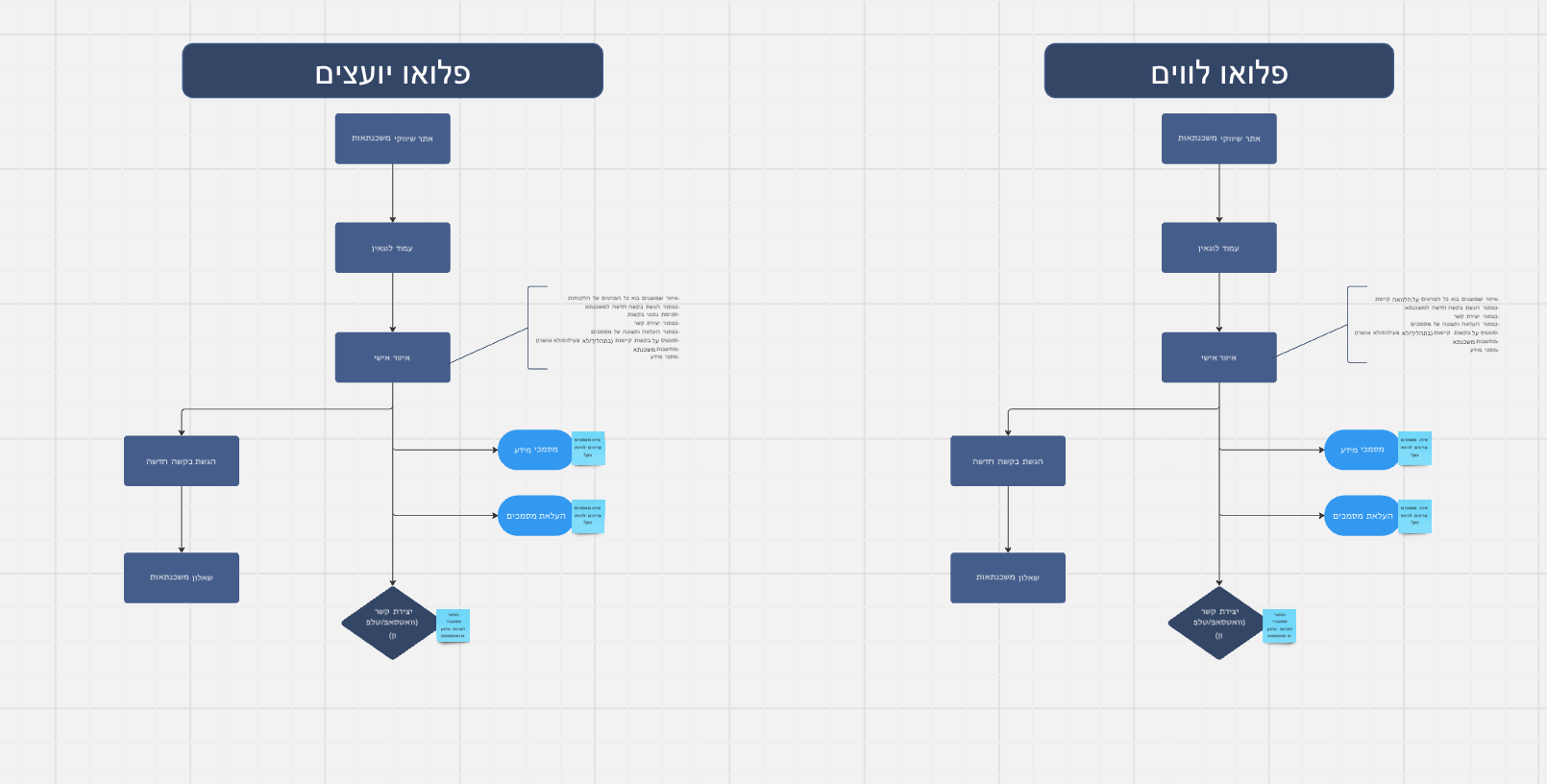
Aligning on the flow
I worked closely with the product manager to create a detailed flowchart of what users should see, including essential information and possible actions.
Wireframes + stakeholder validation
I designed initial wireframes based on those flows, and presented them to senior managers in the mortgage department. Based on their feedback, I made changes to meet both user needs and business expectations.
Full UI + animations
After approval, I built a full prototype, including custom UI components and subtle After Effects animations. The design was responsive and optimized for both desktop and mobile.
Developer-ready documentation
Finally, I created a detailed spec for developers, including screen-by-screen logic, links, and conditions. I walked the team through it to ensure smooth execution.

Impact and Results
- The personal area led to over 50% reduction in customer service calls
- Users reported a much better experience, with quick access to their mortgage data at any time
- Positive feedback confirmed the value and usability of the new system
Results
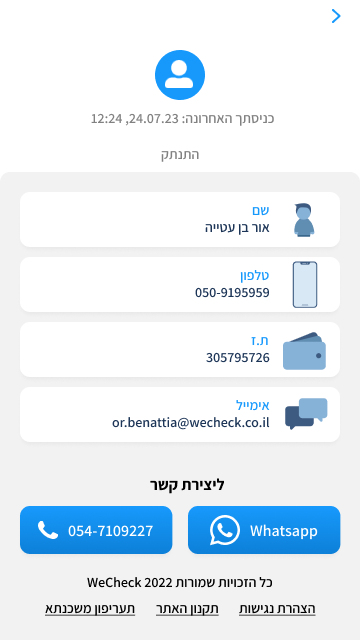
The design focused on clarity and minimalism – using light colors, large text, and grouping related data on one screen.
I also added a built-in WhatsApp support option, which gave users a faster way to contact support directly when needed.


My Role
- Led the entire UX/UI process end-to-end
- Worked with product, dev, and the mortgage team to align user needs with business requirements
- Designed a clean, smart experience that balanced transparency, usability, and functionality